THE THOR(ザ・トール)にはデザイン着せ替え機能があります。
この記事では、THE THOR(ザ・トール)のデザイン着せ替え機能の
- 着せ替え機能の使い方(設定方法)
- 着せ替え時の注意点
について詳しくまとめています。
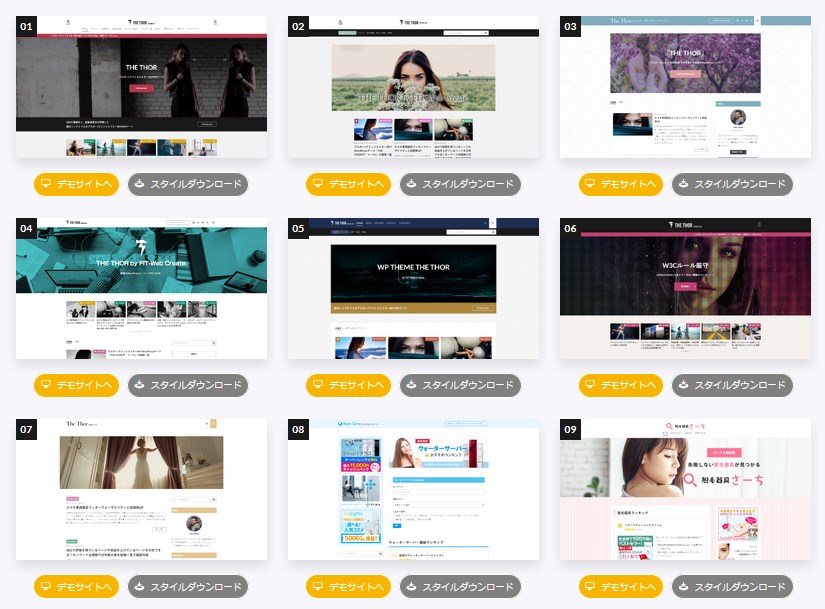
着せ替え機能なデザインは全部で9種類。
イメージ的には用意されたデザインをパコっとはめ込むだけで超スタイリッシュなデザインに早変わりします。
デザイン着せ替えにかかる所用時間は約5分です。
ただし、デザイン着せ替えには知っておくべき注意点があります。
このあたりを理解してからデザイン着せ替えしましょう。
THE THOR(ザ・トール)デザイン着せ替え時の設定方法を注意点を詳しくまとめました。
デザイン着せ替えの設定手順
THE THOR(ザ・トール)のデザイン着せ替え機能の設定手順は簡単4stepです。
デザインを決める
THE THOR(ザ・トール)のデモサイト一覧から適用するデザインを決めます。

デザインは全部で9種類あります。
スタイリッシュなブログデザインからランキングサイトデザインまであります。
自分のサイトに合ったデザインを選びましょう。
9種類だけですが、オシャレすぎるので見始めたらかなり迷います(汗)
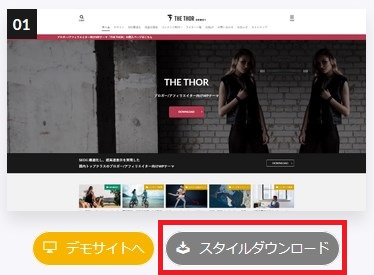
迷ったら「DEMO01」がおすすめ。
本ブログも「DEMO01」を適用しています。
現時点ではデザインカスタマイズしていませんが、「DEMO01」を適用するだけでこんなにスタイリッシュなブログになっています。
デモサイトからスタイルをダウンロード
デザインが決まったら早速スタイルをダウンロードします。

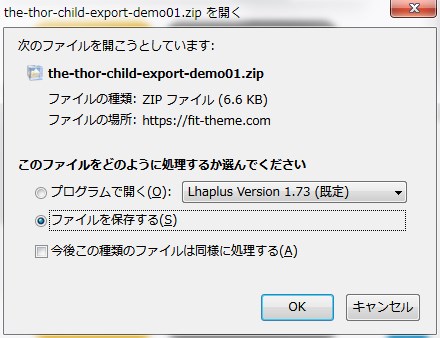
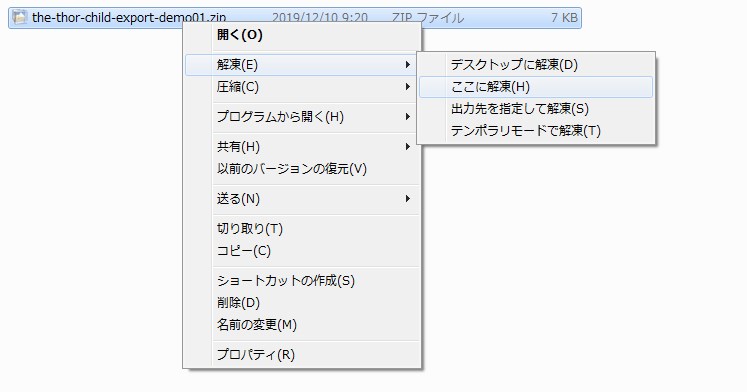
ダウンロードしたスタイルはZIP形式になっています。

スタイルをダウンロードしたら圧縮ファイルを解凍します。

Customizer Export/Importプラグインをインストール
デザインをインポートするためには、
「Customizer Export/Import」
というプラグインが必要になります。
要は、デザインをプラグインで動かすイメージです。
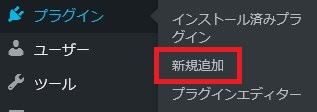
まずはプラグイン ⇒ 新規追加をクリックします。

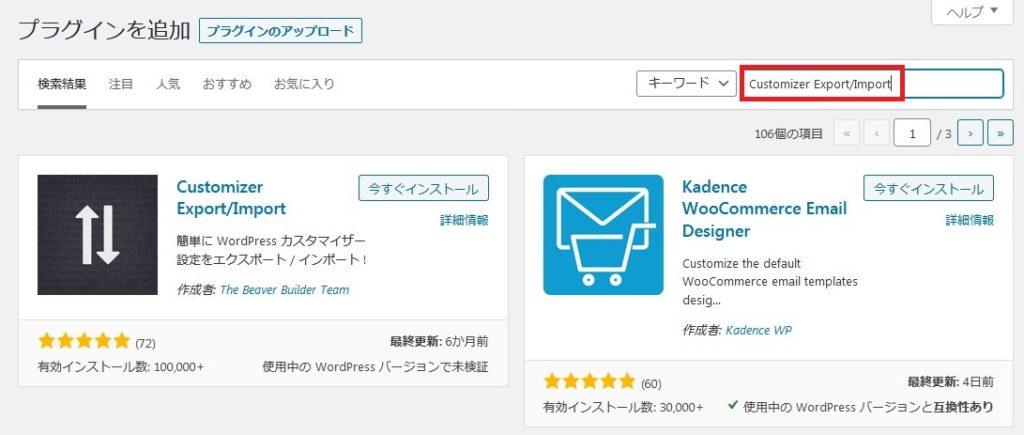
「プラグインの検索窓」に”Customizer Export/Import”と入力します。

「今すぐインストール」をクリックします。
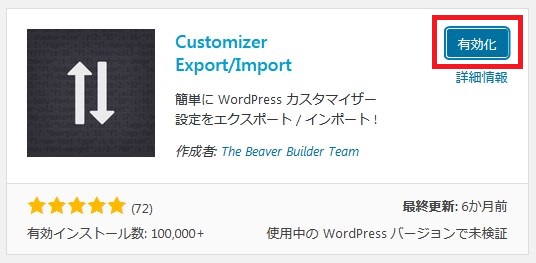
インストールが終わったらCustomizer Export/Importを「有効化」しておきます。

デザインファイルをインポート
ここまで終わったらデザインファイルをインポートします。
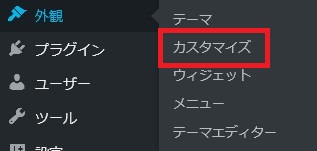
WordPressで「外観」→「カスタマイズ」をクリックします。

一番下にある「エクスポート / インポート」をクリックします。

「インポート」で、先程ダウンロードした
「the-thor-child-export-demo0x.dat」(demo 0xのxの数値はデモサイトの番号)
を選択します。

「画像ファイルをダウンロードしてインポートしますか?」
に必ずチェックを入れ、最後に「インポート」ボタンをクリックします。
ここが重要!
必ずチェックが入っていることを確認してからインポートしましょう。
これでデザイン着せ替えは完了です。
デザイン着せ替え時の注意点
デザイン着せ替え時の注意点が3つあります。
①設定がリセットされる
デザイン着せ替えすると各種設定がリセットされてしまいます。
例えば、GoogleアナリティクスやGoogleサーチコンソールなど、自分のコードを入力していたものが全てリセットされます。
設定済のGoogleアドセンスの広告コードも当然リセットされます。
THE THOR(ザ・トール)でカスタマイズした設定もデフォルトに戻ります。
あれこれカスタマイズした後でデザイン着せ替えすると出戻りが大きいです。
デザイン着せ替えするならテーマ変更後の早い段階でやることをおすすめします。
②自分のサイトに合わせたカスタマイズが必要
残念ながらデザイン着せ替えてそのままの状態では使えません。
そのままでは、DEMO用のTHE THOR(ザ・トール)の広告等が入ってしまっているからです。
なので、自分のサイトとしては違和感ありありです。
なので、デザイン着せ替え後に自分用サイトにカスタマイズが必要となります。
③別のデザインに変更の場合は一旦デフォルトデザインに戻す必要がある
例えば、「DEMO01」に変更したけどデザインがサイトとマッチしない・・・。
「DEMO02」に変更しよう!
というとき。
「DEMO01」 ⇒ 「DEMO02」に変更すると不具合が起きる可能性があります。
その場合は、
- 「DEMO01」 ⇒ 「デフォルトデザイン」へ変更
- 「デフォルトデザイン」 ⇒ 「DEMO02」へ変更
というステップが必要です。
「DEMO01」 ⇒ 「DEMO02」へダイレクトに変更できませんのでご注意を!
まとめ
THE THOR(ザ・トール)デザイン着せ替え時の設定方法や注意点をまとめました。
THE THORでは9種類のデザインが用意されています。
好きなデザインをダウンロードしてプラグインを使ってインポートするだけ。
所要時間5分でスタイリッシュデザインに早変わりします。
ただし、設定がデフォルトに戻ってしまう他、デザイン着せ替え後に少々設定変更が必要になります。
デザイン着せ替え後に「すぐに」やるべきことは別記事で詳しくまとめましたのでご参考にしてください。
超人気ブログテーマ「THE THOR(ザ・トール)」 SEOに強くスタイリッシュなデザインが特徴のWordPressテーマです。 THE THOR(ザ・トール)にはデザイン着せ替え機能があります。 デザインは全9[…]
ここで注意したいことがあります。
デザインに凝りすぎると記事執筆スピードが落ちてしまいます。
THE THOR(ザ・トール)にテーマ変更したら、早々にデザイン着せ替えしてブログデザインのベースを作りましょう。
記事を適宜投稿・更新しつつ、少しずつデザインをカスタマイズしてオリジナリティを出していきましょう!