
本記事では
というお悩みを解決いたします。
本記事の内容
- THE THORに自動広告を設定する方法
- THE THORに手動広告を設定する方法
- ウィジェットでアドセンス広告を設置する方法
ブログの収益化においてはGoogleアドセンスを利用する方は多くいます。
Googleアドセンスの審査に合格したら速やかにアドセンスコードを設置しましょう。
とはいえ、THE THORユーザーは機能が豊富すぎて、どこにアドセンス広告を設定をしたらいいかわからないという方も多いと思います。
WordPressテーマ「THE THOR(ザ・トール)」ユーザーに向けて、Googleアドセンス広告の効果的な貼り方について画像付きで詳しく解説します。
Googleアドセンスには2つの広告の貼り方がある
Googleアドセンスには2つの広告の貼り方があります。
自動広告はその名のとおり、Googleが自動でアドセンス広告を挿入します。
自動広告を設定すれば、あとはGoogleにお任せでアドセンス広告を挿入してくれるので楽チンなのですが、最適な場所に挿入されるとは限りません。
アフィリエイト広告の近くに配置されたり、ユーザーにとって読みにくい位置に広告が貼られたりすることもあります。
手動広告は自分で決めた位置に広告を貼るので設定等が必要ですが、広告配置は自分の思い通りにすることができます。
自分のサイトに合わせて「自動広告」「手動広告」を選択しましょう。
THE THORに自動広告を設定する方法
THE THORにGoogleアドセンスの自動広告を設定する方法を解説します。
まず、Googleアドセンスの自動広告のコードを取得します。
Googleアドセンスにログインして、左側タブの「広告」をクリックします。

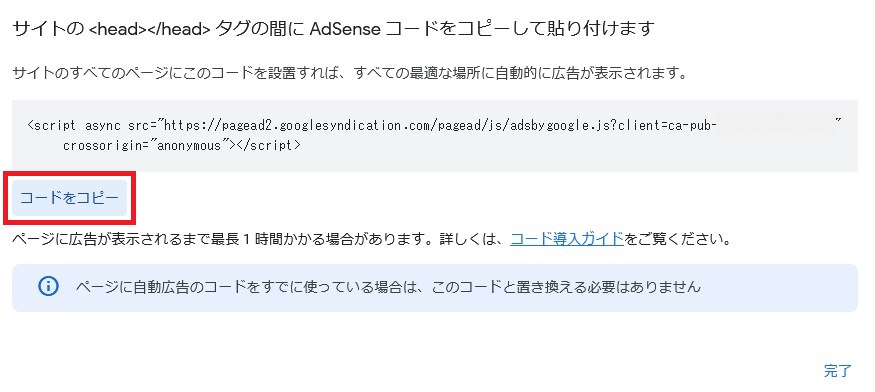
広告掲載の自動化で「コードの取得」をクリックします。
すると、コードが出てくるのでコピーしておきます。

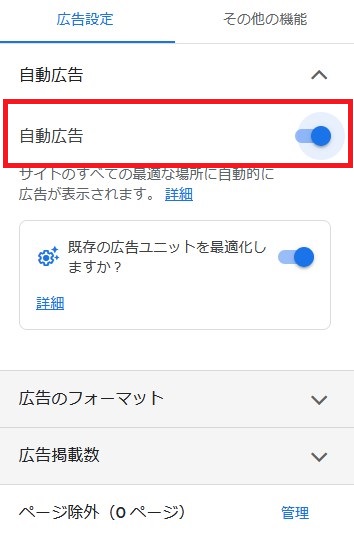
Googleアドセンスの自動広告を設定する場合は、自動広告を「オン」にしておきましょう。

コードをTHE THORに設定します。
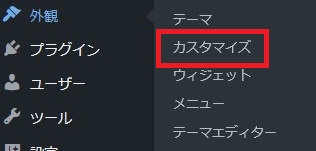
THE THORのダッシュボードから「外観」 > 「カスタマイズ」とすすみます。

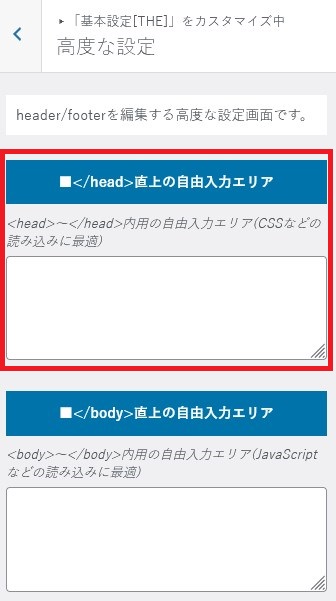
次に、「基本設定[THE]」 > 「高度な設定」へと進みます。

「</head>直上の自由入力エリア」に自動広告のコードを貼り付けます。

これで自動広告の設定は完了です。
実際に自分のブログを見てみてレイアウトが崩れていないか確認しておきましょう。
THE THORで手動広告を設定する方法
THE THORで手動広告を設定する方法を解説します。
手動広告でTHE THORにアドセンスを設定する方法は
があります。

広告にはそれぞれ特徴があります。
広告の特徴に合わせてサイトの最適な場所に広告を貼っていきます。
THE THORに記事内広告を設定する方法
記事内広告は記事中にサラリと広告を配置します。
記事内広告はH2タグの前に設置されることが多いです。
THE THORで記事内広告を設定する方法です。
まず、Googleアドセンスで記事内広告のコードを発行します。
Googleアドセンスにログインして、左側タブの「広告」をクリックします。
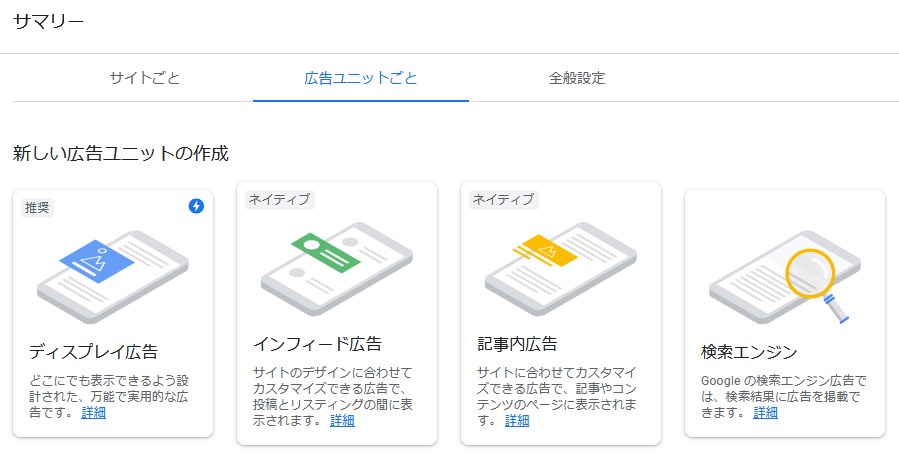
「広告ユニットごと」のタブから「記事内広告」をクリックします。

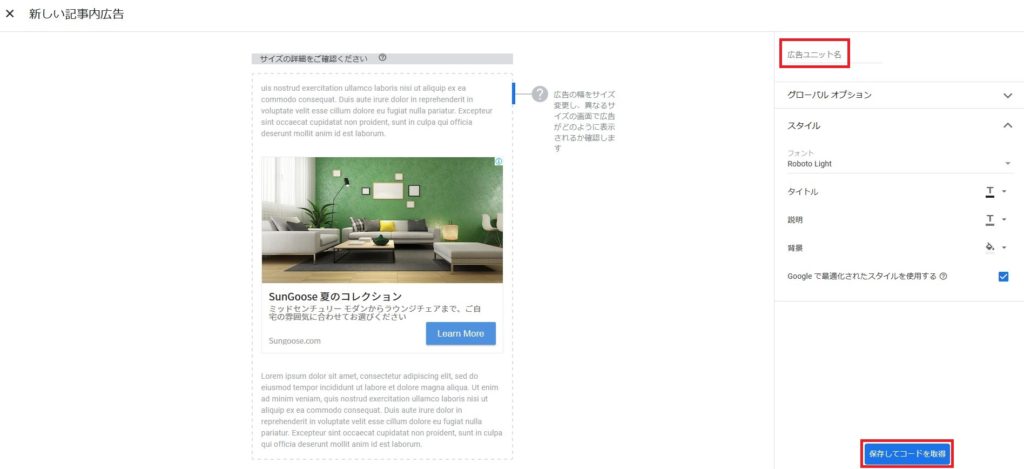
広告ユニット名を入力して、「保存してコードを取得」をクリックします。

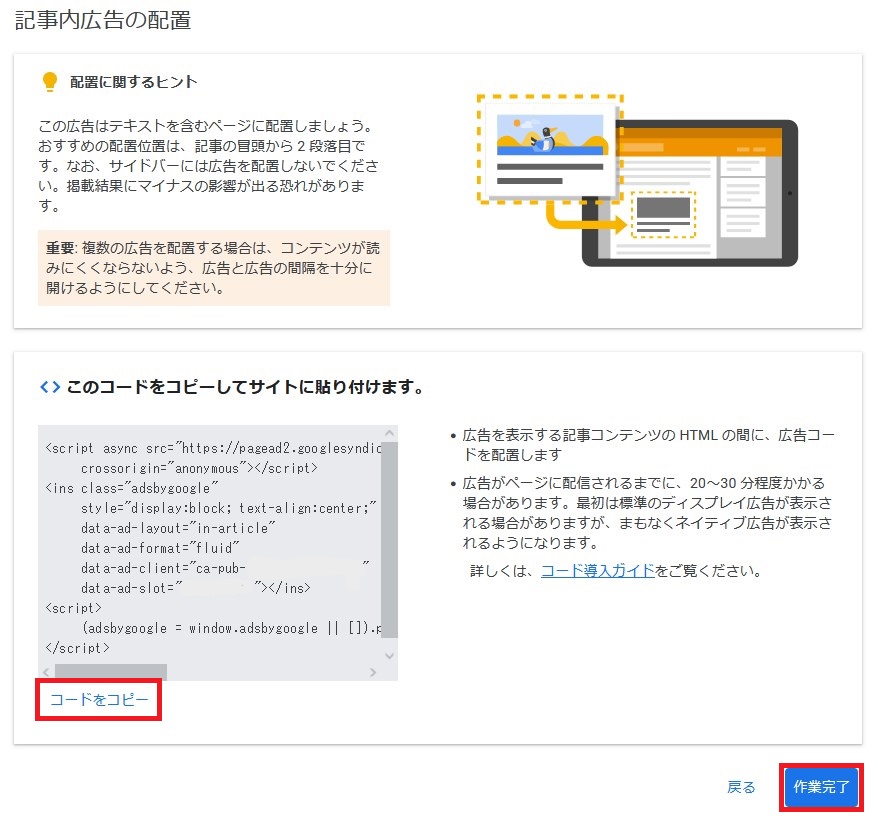
コードが発行されるので、コードをコピーをして「作業完了」をクリックします。

取得した記事内広告のコードをTHE THORへ設定します。
THE THORのダッシュボードから「外観」 > 「カスタマイズ」とすすみます。
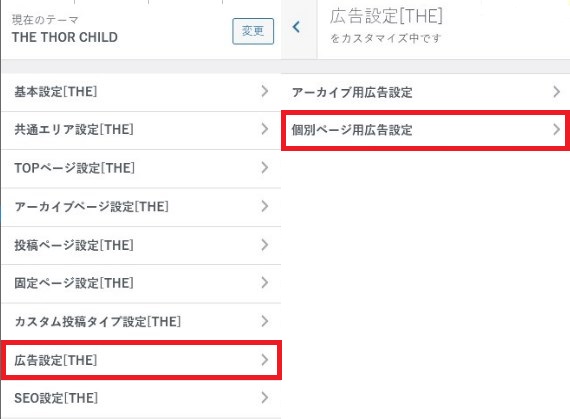
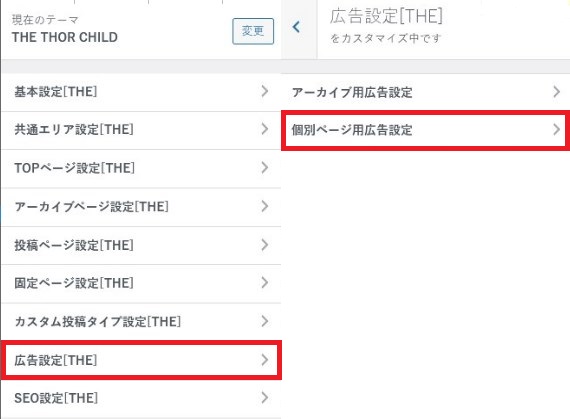
次に、「広告設定[THE]」 > 「個別ページ用広告設定」へと進みます。

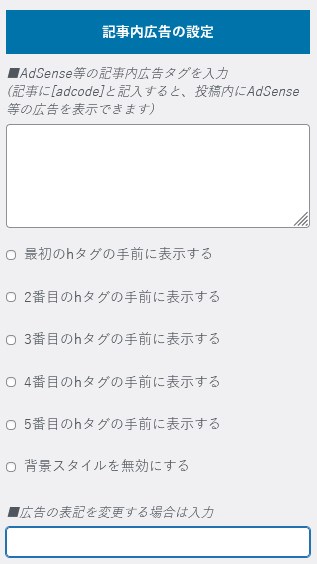
「記事内広告の設定」のところに先程コピーした記事内広告コードを貼り付けます。

THE THORでは自動でhタグの手前に記事内広告を表示させることができます。
おすすめは、「最初のhタグの手前に表示する」です。
記事内容の区切りのところで広告を入れると効果的です。
「記事内広告の設定」に広告コードを設定すれば、記事に[ adcode ]と記入するだけで投稿内にアドセンス広告を表示させることができて、とても便利です。
また、クラシックエディタの「ショートコード」⇒「記事内広告」で[ adcode ]と入力することができます。
デフォルト設定では広告に背景色が入るので、「背景スタイルを無効にする」にチェックを入れておくことをおすすめします。
最後に最上部にある「公開」をクリックすれば設定完了です。
THE THORにディスプレイ広告を設定する方法
THE THORにディスプレイ広告を貼る場合は記事最下部がおすすめです。
THE THORには記事下用のダブルレクタングル広告設定機能が備わっています。
THE THORでディスプレイ広告を設定する方法を解説します。
まず、Googleアドセンスで記事内広告のコードを発行します。
Googleアドセンスにログインして、左側タブの「広告」をクリックします。
「広告ユニットごと」のタブから「ディスプレイ広告」をクリックします。

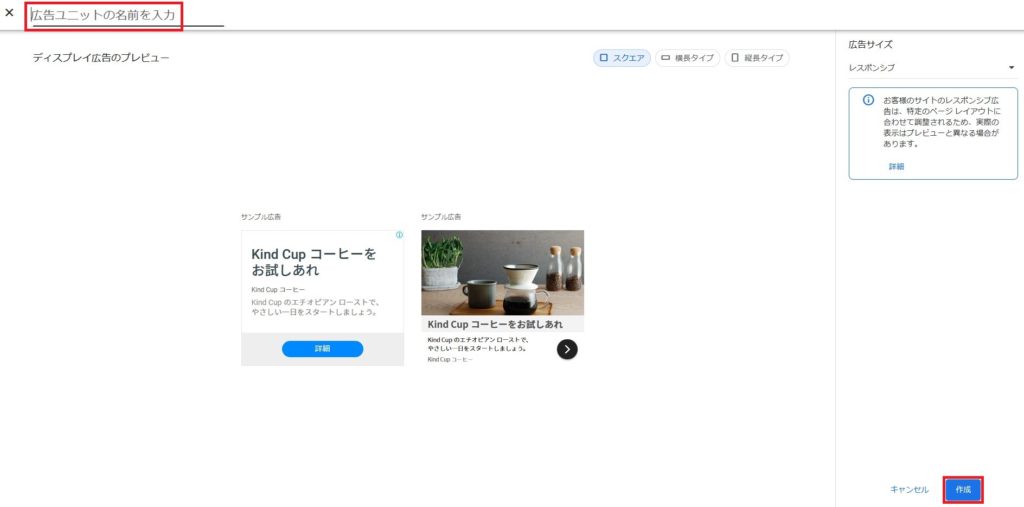
左上の「広告ユニット名の名前を入力」して右下の「作成」クリックします。

コードが発行されるので、コードをコピーをして「作業完了」をクリックします。
取得した記事内広告のコードをTHE THORへ設定します。
THE THORのダッシュボードから「外観」 > 「カスタマイズ」とすすみます。
次に、「広告設定[THE]」 > 「個別ページ用広告設定」へと進みます。

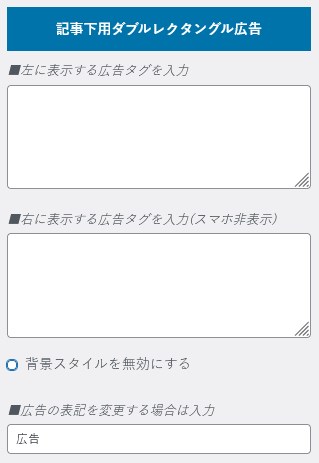
少し下にスクロールすると「記事下用ダブルレクタングル広告」が出てきます。

記事下用ダブルレクタングル広告に先程コピーした記事内広告コードを貼り付けます。
左右ありますので両方とも同じコードを貼りましょう。
デフォルト設定では広告に背景色が入るので、「背景スタイルを無効にする」にチェックを入れておくことをおすすめします。
最後に最上部にある「公開」をクリックすれば設定完了です。
THE THORにインフィード広告を設定する方法
インフィード広告は記事中にサラリと広告を配置します。
THE THORでインフィード広告を設定する方法です。
まず、Googleアドセンスでインフィード広告のコードを発行します。
Googleアドセンスにログインして、左側タブの「広告」をクリックします。
「広告ユニットごと」のタブから「インフィード広告」をクリックします。

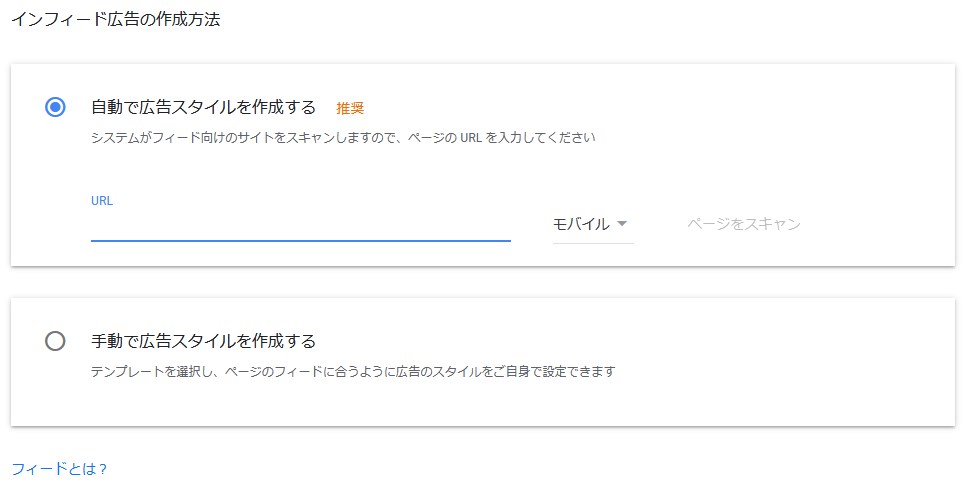
広告スタイルを自動で作成するか手動で作成するかを選択します。

おすすめは「自動で広告スタイルを作成する」です。
自身のサイトのURLを入力してページをスキャンします。
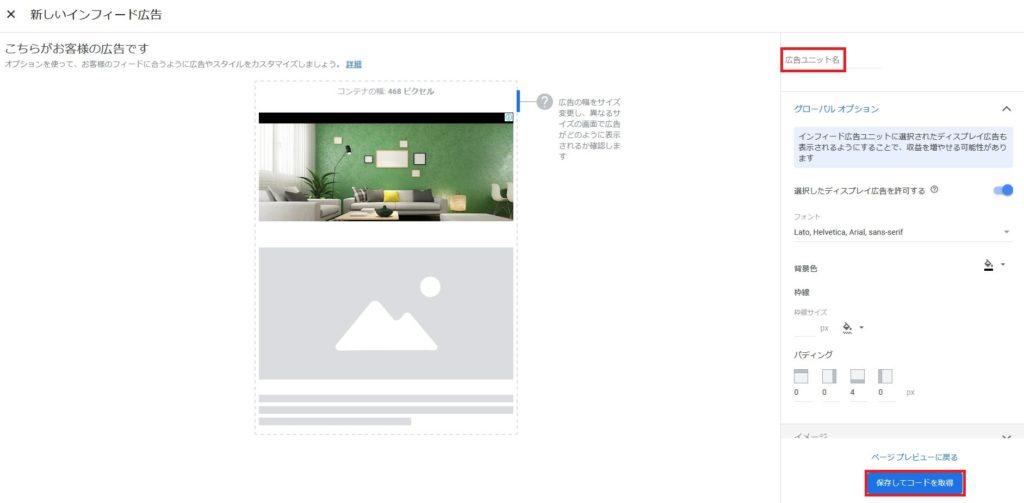
広告プレビュー画面が出るので「次へ」をクリックします。
「広告ユニット名」を入力して、「保存してコードを取得」をクリックします。

コードが発行されるので、コードをコピーをして「作業完了」をクリックします。
取得したインフィード広告のコードをTHE THORへ設定します。
THE THORのダッシュボードから「外観」 > 「カスタマイズ」とすすみます。
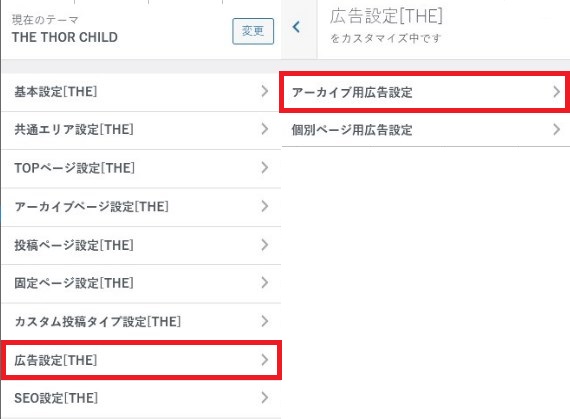
次に、「広告設定[THE]」 > 「アーカイブ用広告設定」へと進みます。

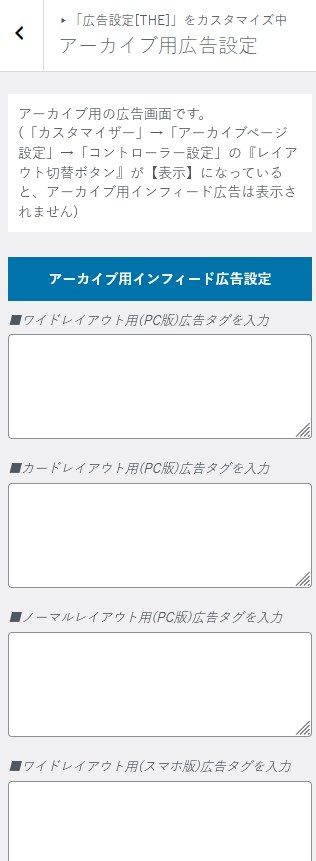
先程コピーしたインフィード広告コードを貼り付けます。

- ワイドレイアウト用
- カードレイアウト用
- ノーマルレイアウト用
全部に貼っても意味はありません。
自身のサイトのレイアウトのところに広告コードを貼ります。
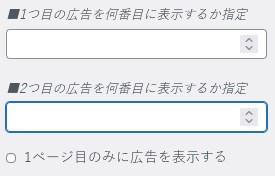
さらに下にスクロールさせてレイアウト中で広告を何番目に表示させるかを設定します。

2ページ以降も広告を表示させたい場合は「1ページ目のみに広告を表示する」のチェックを外しておきましょう。
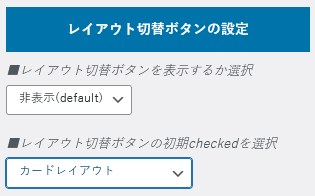
ちなみに、自身のサイトのレイアウト設定は、THE THORのダッシュボードから「外観」 > 「カスタマイズ」 > 「アーカイブページ設定[THE]」 > 「コントローラ設定」のレイアウト切替ボタンの設定で確認ができます。

これでインフィード広告の設定は完了です。
ウィジェットでアドセンス広告を設置する方法
最後にウィジェットでアドセンス広告を設置する方法を解説します。
THE THORのダッシュボードから「外観」 > 「ウィジェット」とすすみます。

次に「サイドバーエリア」をクリックします。
「+」ボタンをクリックして「全てを表示」をクリックします。
左側にでるアイコンから「[THE]広告」を選択します。

タイトルと広告タグを設置すれば設定完了です。

背景スタイルは無効にしておきましょう。
まとめ
WordPressテーマ「THE THOR」でGoogleアドセンス広告コードの貼り方についてまとめました。
THE THORにはアドセンス広告を貼り付ける機能がデフォルトで備わっています。
設定はとても簡単。
アドセンス広告コードを発行して広告の用途に合わせて必要箇所に設置するだけ。
煩わしいプラグインは不要です。
Googleアドセンス広告を効果的に設置して収益化を目指しましょう。







