
超人気ブログテーマ「THE THOR(ザ・トール)」
SEOに強くスタイリッシュなデザインが特徴のWordPressテーマです。
THE THOR(ザ・トール)にはデザイン着せ替え機能があります。
デザインは全9種類。
デザイン着せ替え自体は所要時間5分ほどでサクッとできます。
THE THOR(ザ・トール)にはデザイン着せ替え機能があります。 この記事では、THE THOR(ザ・トール)のデザイン着せ替え機能の 着せ替え機能の使い方(設定方法)着せ替え時の注意点 について詳しくまとめて[…]
しかーし!
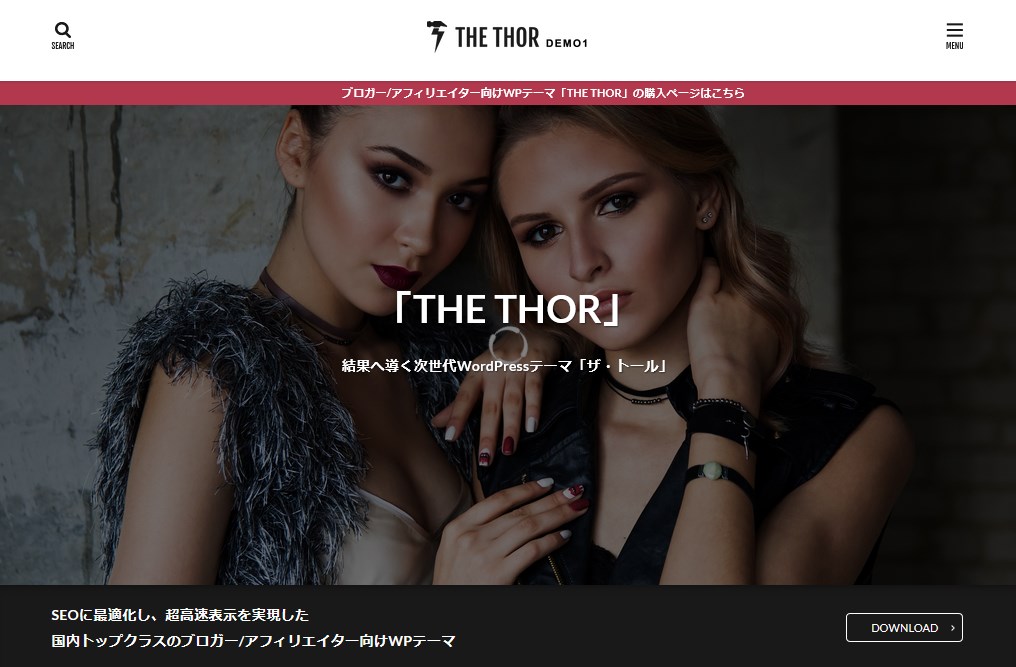
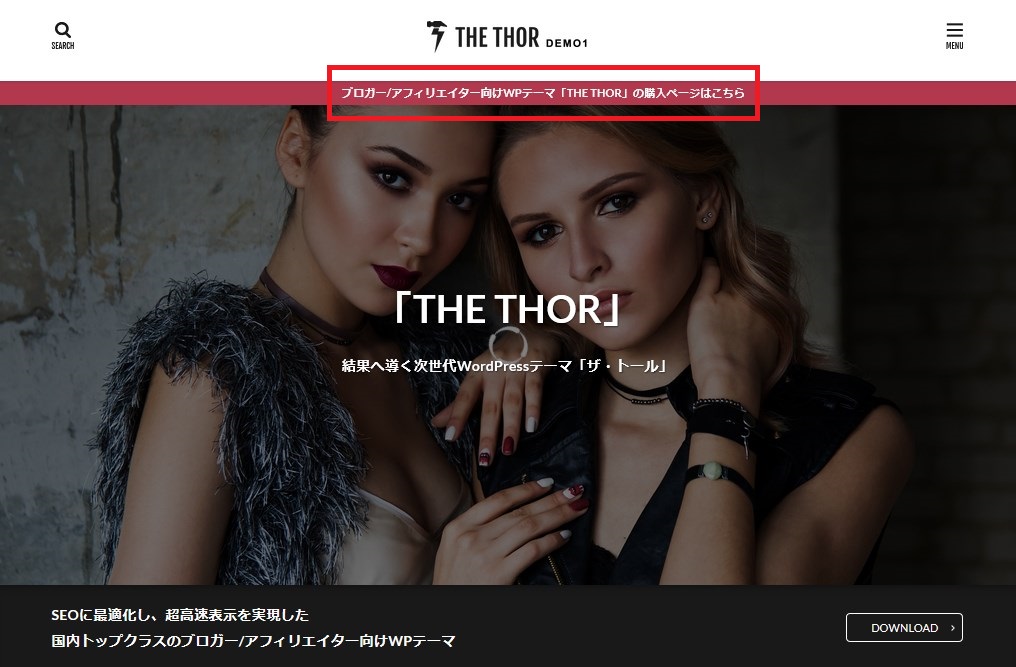
デザイン着せ替え直後は、見栄えが完全にDEMOサイト・・・。
▼着せ替え直後のTOP画面がこちら

DEMO用のロゴやお知らせ等が入ってしまっているので、 そのままの状態では見栄えがよくありません。
なので、デザイン着せ替え後に自分用サイトに少しカスタマイズが必要となります。
THE THOR(ザ・トール)のデザイン着せ替え後に、「すぐ」設定したい項目が4つあります。
それは
- 基本設定
- 共通エリア設定
- TOPページ設定
- SEO設定
の4つ。
これさえやれば、カッコいいTHE THOR(ザ・トール)のデザインが自分のものになります。
設定はすべて、THE THOR(ザ・トール)のカスタマイズ機能(カスタマイザー)を使います。
当ブログの手順にそって設定すれば約10分で初期設定が可能です。
ご参考までに、本ブログは「THE THOR(ザ・トール)」のデザイン01を使用しています。
各種設定の詳細手順をまとめました。
基本設定
「基本設定」で、デザインに関する基本的な設定ができます。
ここの「基本設定」では、
- サイトロゴの設定
- 検索機能の設定
をします。
サイトロゴ設定
ここでサイトロゴの設定をします。
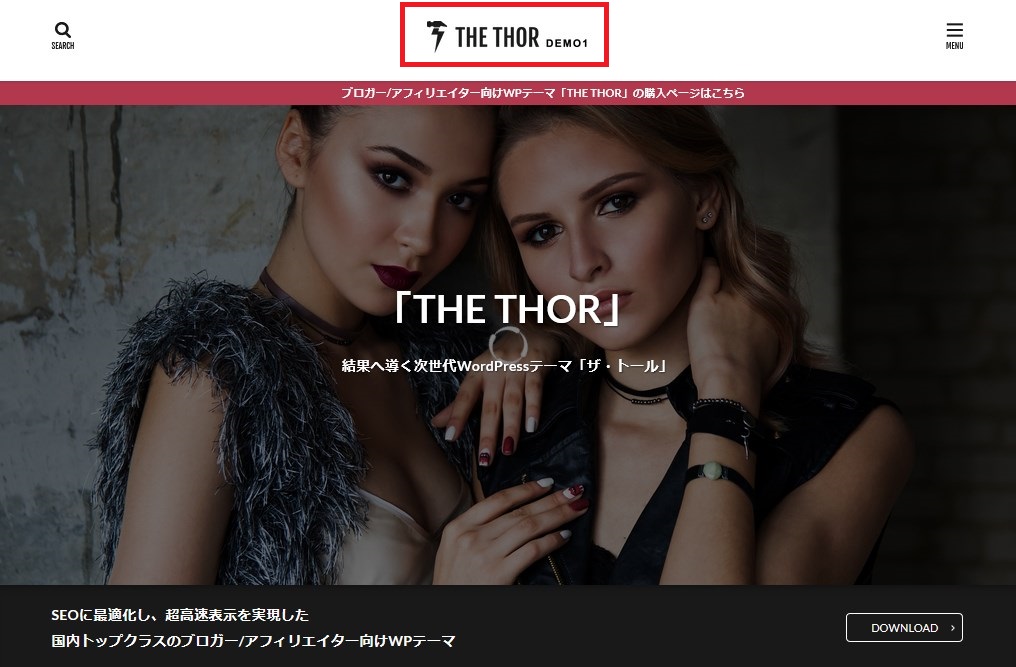
▼修正すべき箇所はココ

デザイン着せ替え後は「THE THOR DEMOx」というロゴ画像が適応されています。

事前にロゴ画像を用意していなければ、とりあえず「削除」しておきましょう。
検索機能設定
メニュー画面の検索機能の設定です。
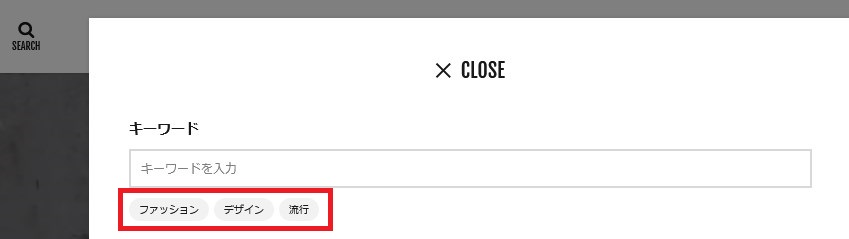
▼修正すべき箇所はココ

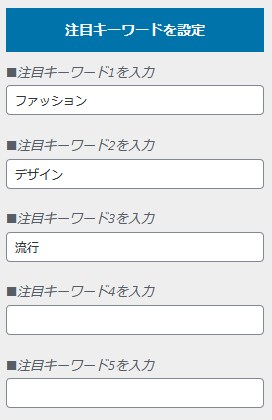
検索機能(SEARCHボタン)を押すと出てくる「注目キーワード」を設定することができます。
デフォルト設定は、
「ファッション」「デザイン」「流行」
が設定されています。

自分のブログのカテゴリを登録しておくといいと思います。
共通エリア設定
「共通エリア設定」では、ブログのヘッダーエリア周りを中心に設定していきます。
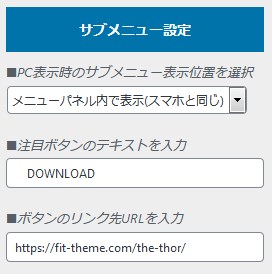
ヘッダーエリア設定
ブログTOP右上にある「MENUボタン」を押すと出てくるサブメニュー画面の設定です。
▼修正すべき箇所はココ

デフォルトでは
「DOWNLOAD」でボタンのリンク先がザ・トール公式サイトに設定されています。

非表示にする場合は、「テキスト」と「URL」を削除すればOKです。
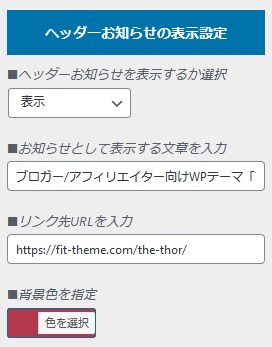
ヘッダーボトムエリア設定[検索窓・お知らせ]
TOPのヘッダーエリアにスクロールで表示される「お知らせ」です。
▼修正すべき箇所はココ

デフォルトでは、
「ブロガー/アフィリエイター向けWPテーマ「THE THOR」の購入ページはこちら」
という文章がザ・トール公式サイトURLへリンク設定されています。

特に、外部リンクするお知らせがなければ「非表示」にしておきましょう。
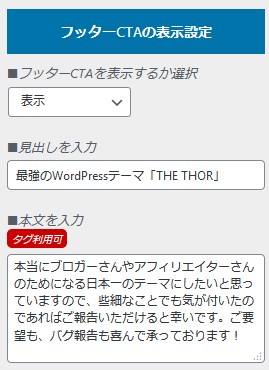
フッタートップエリア設定[CTA]
フッタートップエリア設定[CTA]のところに、「フッターCTAの表示設定」があります。
フッターのトップエリアにCTAを表示するかの設定です。
CTAとは、「Call To Action」の略で、「行動喚起」と言われています。
Webサイトで訪問者を具体的な行動に誘導する目的のものです。
多くの場合はボタンやリンクの形で表示されます。
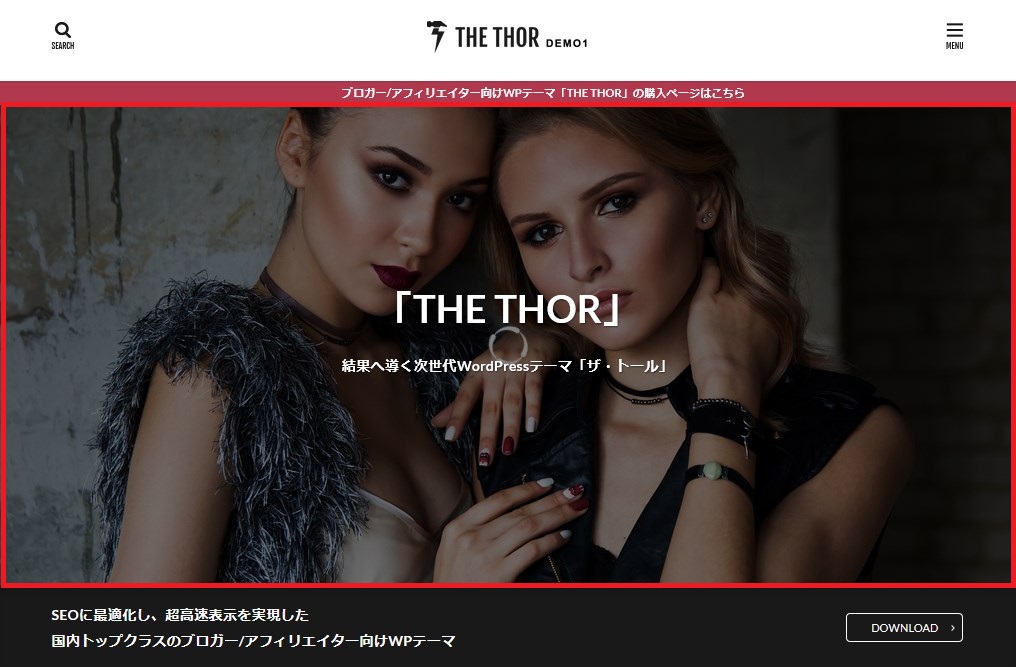
デフォルトでは、THE THOR(ザ・トール)公式サイトへのリンクになっています。
▼デフォルトはこんな感じ

CTAはすぐに必要ないという方は、「フッターCTAを表示するか選択」を非表示にしておけば、他の項目がデフォルト入力のままでも表示されません。

すぐに設定は必要ありませんが、ここのCTAエリアを有効に使うことで収益アップが見込めると思います。
TOPページ設定
TOPページ設定では、ブログトップ画面を中心に設定ができます。
着せ替え時はYouTube動画が設定されているので、必要に応じて設定を変更します。
メインビジュアル設定
ここで、TOP画面のYouTube動画を変更します。
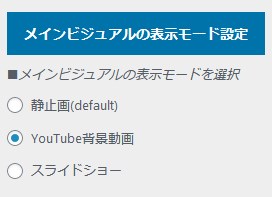
▼修正すべき箇所はココ

「メインビジュアルの表示モード設定」で
メインビジュアルの表示モードを
- 静止画(default)
- YouTube背景動画
- スライドショー
から選択します。

静止画を選択した場合は、「静止画時の設定」で表示したい画像を選択すればOKです。
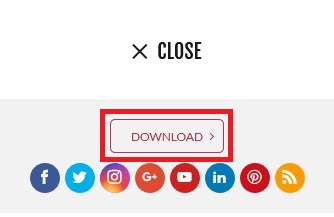
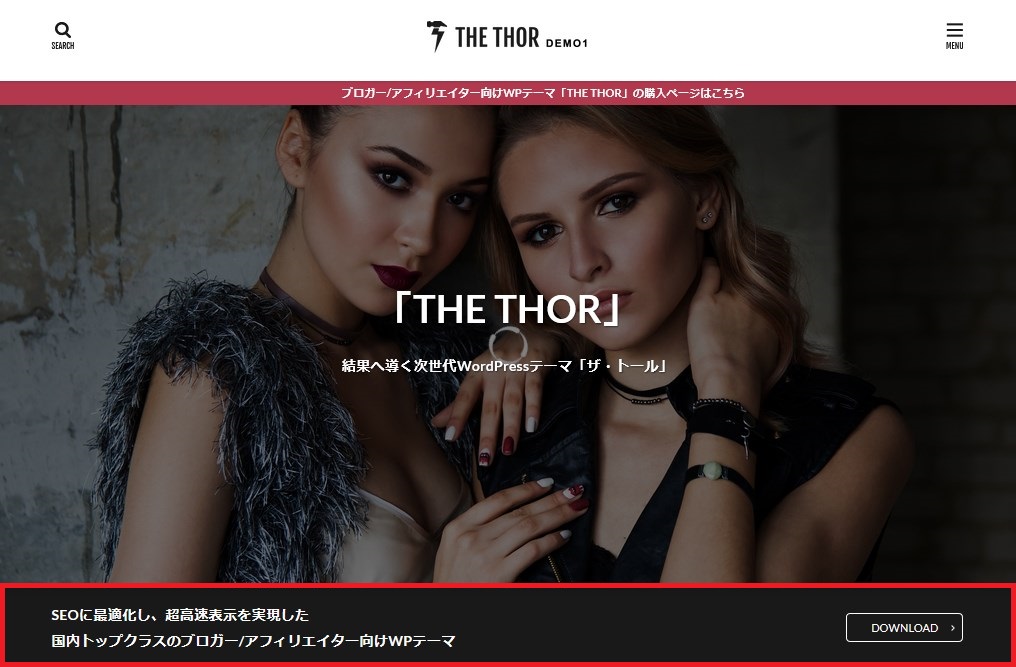
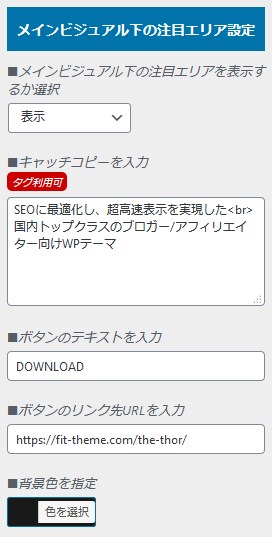
メインビジュアル下お知らせ設定
前述のメインビジュアルの下に「お知らせ」を設定することができます。
▼修正すべき箇所はココ

デフォルト設定は、THE THORのダウンロードのお知らせになっています。

これでは広告感丸出しなので、特に設定するものがなければ非表示にしましょう。
まとめ
THE THORデザイン着せ替え後にすぐ設定したい4つのことをまとめました。
この4つの設定項目をしておけば、とりあえずはOK。
デザインは自分のモノになります。
ピックアップ記事は使えばアクセスアップに繋げられる機能だと思うので、後々設定しましょう。
現段階では非表示にした項目も自分用にカスタマイズすることで、オリジナリティあふれるブログが作れます。
THE THORザ・トールはカスタマイズ機能が豊富なので、同じテーマを使用していたとしてもオリジナリティを出すことが容易です。
デザイン着せ替え後の設定はめんどくさがらず、すぐに設定しましょう。








